SEO Guidelines for LoveCrafts Creators
Published on 24 November 2020 4 min readThere is nothing worse than writing something and no one reading it! Writing for LoveCrafts means not only will our audience see your articles but new users coming from Google will be able to see it too, with a little help from SEO.
Short for Search Engine Optimisation, SEO is the best way to have search engines like Google see your articles and share it to searchers. There’s a few ways we can do this but here are the most important things we can do to boost your article’s SEO!
Meta Information
Meta information is the short snippet of information that Google shows in results. This gives those searching a brief description of what content will be shown on the page if they click through! Let’s break this down:

Here's how this information will look like in Google search!

Meta title (Title)
- This is the title Google shows in search results.
- For LoveCrafts, this always ends in “| LoveCrafts” - you don’t need to add this.
- Try to keep your meta title (including the | LoveCrafts) under 60 characters.
Some examples:
How to Knit Moss Stitch | LoveCrafts
The Ultimate Guide to Amigurumi | LoveCrafts
15+ DIY Christmas Gifts | LoveCrafts
How To Embroider Flowers: 5 Ways! | LoveCrafts
The key is to keep it simple! If you were searching for a tutorial, or information on this topic what would you type into Google? Make that your title!
Meta description (About)
The meta description offers a little more information for people wanting to know what will be on your page. Google only shows up to 160 characters so use them wisely!
Some examples:
Learn how to knit moss stitch (also known as seed stitch) with this step-by-step guide perfect for beginners. Moss stitch knitting is so fun - give it a go today!
Love super cute crochet characters? It’s time to learn how to crochet amigurumi! Check out our amigurumi guide for top tips, crochet patterns and simple step-by-steps.
Make your own beeswax food wraps with just a few supplies and these easy-to-follow steps for a super sustainable alternative to plastic wrap.

Page structure
Adding structure to a page helps the user and search engines break down the information you share more easily, so it’s a great idea to split your content into easy-to-read chunks. Use the different heading structures in Prismic to make it super clear.
Your main page heading (the title you’ll see on the article page) is your Heading 1 - this should clearly state what the article is all about!
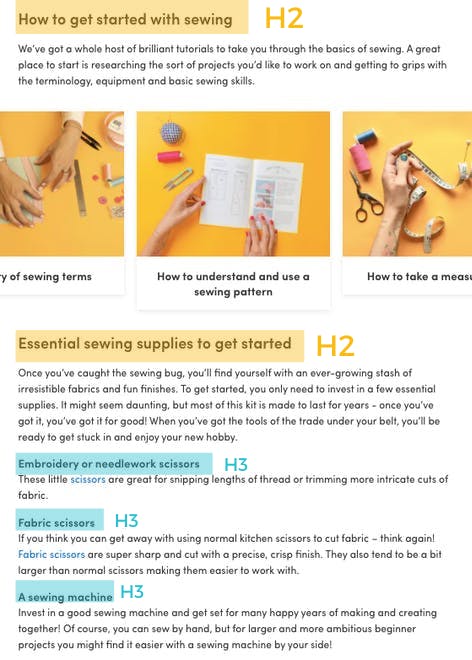
In Prismic, you can also add Heading 2s (H2) and Heading 3s (H3). The best way to look at this is to think about your most important heading as your Heading 1. For example:
- {H1} How to sew: A beginner's guide
- {H2} How to get started with sewing
- {H2} Essential sewing supplies
- {H3} Embroidery or needlework scissors
- {H3} Fabric scissors
- {H3} A sewing machine
URL path
The best thing to do is keep it simple! Just like this:
/how-to-moss-stitch
Avoid including too much detail and description to keep it concise.
/the-easiest-way-to-learn-to-moss-stitch
Also, avoid including numbers in your URL path.
/6-ways-to-cast-on
This just saves confusion if you want to update the list later. Maybe you found a new pattern you want to add to your “10 fave cardigan patterns” or you’ve found a fabulous new way to cast on making it “7 ways to cast on” - you can change the heading but not the URL so best to avoid the number!
Images
Remember your alt text!
Alt tags are used by visually-impaired users. Individuals use a screen reader to read the page content aloud. This includes descriptions added to images known as alt text.
In Prismic, under any image you add, you can add an alt text to the image. A few things about alt text:
- Describe what the image is as best you can, be specific!
- Add alt text to important images. For example, an image used in your step-by-step guide or if you include a picture of a specific colored yarn that is needed for your project. You don’t need it for every image on the page.
- Keep your alt text short and sweet!
- You don’t need to include “picture of” or “image of”, the screen reader will know that it is an image being read.
Bad example: "yarn"
Good example: “Paintbox Yarns Super Chunky, shade Slate Green”